
Seksowne krągłości są świetnym sposobem na podniesienie atrakcyjności wizualnej strony, dodatkowo w erze Web 2.0 są elementem niemal obowiązkowym. Okazuje się, że efekt ten bardzo prosto uzyskać TYLKO za pomocą CSS z wykorzystaniem właściwości border-radius, bez potrzeby wprowadzania zbędnego kodu HTML z podpiętymi grafikami tła.
Oczywiście takie rozwiązanie ma jedną wadę – nie zadziała w Internet Explorerze. Decyzję o tym, z jakiej metody zaokrąglania skorzystać należy więc podjąć indywidualnie w zależności od charakteru elementów layoutu. Jeśli dla danego elementu efekt zaokrąglenia jest absolutnie konieczny we wszystkich przeglądarkach – korzystamy ze standardowych metod (czyli dodatkowy HTML i obrazki tła). Jeśli dany element nie jest kluczowy i jesteśmy w stanie zaakceptować jego kanciastość w IE – najwygodniej skorzystać z border-radius.
Generalnie natomiast należy unikać metod, w których zaokrąglone rogi uzyskiwane są z wykorzystaniem JavaScript – po co marnować moc obliczeniową procesora na efekt, który można osiągnąć tylko za pomocą CSS i HTML?
Zaokrąglamy wszystkie rogi
Poniższa klasa CSS nadaje zaokrąglenie o promieniu 20px wszystkim rogom danego elementu blokowego w Firefoxie, Safari, Chrome, Konquerorze i innych przeglądarkach, które implementują właściwość border-radius:
|
A tak to wygląda w działaniu: Przykład 1 – zaokrąglamy wszystkie rogi.
Własności CSS rozpoczynające się od myślnika to tzw. rozszerzenia CSS przeglądarki (ang. CSS vendor extensions) czyli własności, których nie ma w obowiązujących specyfikacjach W3C, ale które oferowane są przez dany silnik renderujący. Dlatego też wykorzystanie tych niestandardowych własności sprawi, że nasz arkusz CSS nie przejdzie walidacji.
Zaokrąglamy tylko dwa rogi
Zamiast zaokrąglać wszystkie rogi, możemy wybrać które konkretnie mają podlegać zaokrągleniu. W poniższym przykładzie osiągamy ciekawy efekt zaokrąglając tylko prawy górny i lewy dolny róg:
|
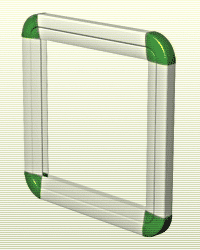
I podgląd w działaniu: Przykład 2 – zaokrąglamy tylko dwa rogi.
Co z Operą? SVG na ratunek!
Oglądając powyższe przykłady pod Operą czeka nas niemiłe rozczarowanie. Okazuje się, że (na razie) Opera nie wspiera właściwości border-radius w jakiejkolwiek formie. Na szczęście istnieje inny sposób na zaokrąglone rogi w tej przeglądarce. Począwszy od wersji 9.5 Opera umożliwia wykorzystanie pliku SVG jako tła elementu HTML (background-image). Możemy więc stworzyć plik SVG, który zawierał będzie prostokąt z zaokrąglonymi rogami. Wystarczy uruchomić Notatnik, wkleić poniższy kod i zapisać plik np. pod nazwą prostokat.svg:
|
Po zapisaniu nowo utworzony plik możemy obejrzeć w przeglądarce. Za pomocą tagów <rect> narysowaliśmy dwa prostokąty. Pierwszy z nich jest tłem naszego rysunku i powinien współgrać z tłem strony. Drugi to właściwy prostokąt z zaokrągleniami o promieniu 20px (parametr rx). Dzięki użyciu wartości procentowych w parametrach width i height nasz rysunek zmienia się w zależności od wielkości okna przeglądarki. Dzięki temu po przypisaniu jako tło do elementu HTML dopasuje się do jego rozmiarów:
|
Przykład 3 – zaokrąglamy wszystkie rogi z użyciem SVG (działa tylko pod Operą > 9.5).
Pójdźmy dalej i spróbujmy wygenerować plik SVG, w którym zaokrąglone są tylko dwa rogi: prawy górny i lewy dolny (tak jak w przykładzie 2). Niestety w SVG nie możliwości zdefiniowania zaokrąglenia konkretnego rogu tak jak robiliśmy to za pomocą CSS. Ale można to obejść w ten sposób, że przykryjemy niechciane zaokrąglenia normalnymi prostokątami:
|
Przykład 4 – zaokrąglamy tylko dwa rogi z użyciem SVG (działa tylko pod Operą > 9.5).
Podsumowanie
Reasumując, gotowy kod na zaokrąglone rogi w CSS działający we wszystkich popularnych przeglądarkach oprócz IE wygląda następująco:
|
i działa w ten sposób.
ciekawe efekty daje tez zastosowanie jQuery + jQuery Corner
jQuery Corner Demo
do samego zaokrąglania rogów, to trochę przyciężkie rozwiązanie, ale warto zastanowić się czy nie wykorzystać przy okazji jQuery do innych zastosowań, a możliwości to ma naprawdę niesamowite
uhmmm, przykład 3 nie działa mi pod operą 9.62 :(. Wszystkie inne lecą jak należy.
Sorry, zly plik byl podlinkowany. Teraz powinno juz dzialac :)
Pod Konquerorem wersja 3.5.10 nie działa żadnej z przykładów. :-(
Hmm… Ciekawe, ale pod IE niestety żadna z metod nie działa :)
Wiesz, ani to ciekawe ani dziwne… biorąc pod uwagę, że to IE :P
Fajny artykuł. IE jak zwykle z tyłu, szkoda, że Opera również :/
Coż z tego że to IE czy nie IE.. usera mało obchodzi, że się czegoś nie dostosowało do Jego przeglądarki.. wszystko zależy od powagi danej strony, czy poszanowania odwiedzających.. Zaokrąglić można samym kodem, ale wygraczając poza to nie najlepsze delikatnie mówiąc rozwiązanie..
Nifty Corners
http://www.html.it/articoli/nifty/nifty4js.html
Szkoda, że nie wszystkie przeglądarki to obsługują, niestety nie każdy aktualizuje IE, dużo ludzi jeszcze jedzie na poczciwej 6ce ;/
Właśnie o coś takiego mi chodziło, dziekuję Ci za ten wpis, bardzo mi pomogłeś.
Hehe, wiem, że to stary wpis (bardzo), ale na hasło round css wyskoczył na pierwszym miejscu. Gwoli aktualizacji – w operze obecnie działa bez problemu, a i nowy IE9 też będzie obsługiwał, co zresztą pewnie wszyscy wiedzą.